Mail apps for Outlook makes developing Outlook customizations simple and straightforward. A mail app is just a webpage that is hosted inside Outlook. Outlook activates it and makes it available to the user contextually with respect to the item that the user is currently viewing. The user controls starting any available mail app and the app can run seamlessly across the Outlook rich clients, Outlook Web App and OWA for Devices, such that you need to install a mail app only once for a mailbox and it will work on the devices and on the Outlook clients that it is designed for.
When a user starts the app, Outlook provides a context object that contains information about the current item and also enables access to the Exchange Web Services (EWS) of the current mailbox (using the mailbox’s “makeEwsRequestAsync” method).
I have been asked to provide, inside Outlook, some statistical information about the current email’s sender like the number of messages, number of unread messages etc. After considering the available options, I have found that implementing such a requirement with a mail app is the easiest method. The main disadvantage relative to a classic Outlook Add-in is that the app can work only on Exchange Online or Exchange Server 2013 or a later version, but this was not an issue in my environment.
In my app (source available at the bottom) I used the EWS services to query the sender information. The “makeEwsRequestAsync” method expects a string parameter with a valid SOAP request message, but creating this SOAP message manually can be burdensome. I have found it easier to create a .NET console application that will query the relevant information using EWS proxy and then used an application like Fiddler to capture the generated SOAP message. The rest of the application is very straightforward, just html with light JavaScript to bind the information to the page.
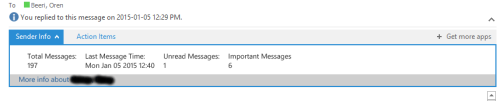
After starting the app it will looks something like this:

In the Configuration.js file, you can configure the “More info about …” link to navigate to a report about the current sender. For example, in my environment, I used it to open a webpage with information from our CRM about the specific contact, if exists. The configuration file also allows modifications to any of the displayed labels.
The “Sender Info” app deployment process includes two main steps:
- Deploy the web site: Copy the content of the Website folder to any Web server that can serve content over HTTPS and is accessible to your users. Optionally, update the file Configurations.js (under the “AppRead” folder) to set a specific “More info about …” link.
- Deploy the app manifest file:
- Edit the SenderInfoOutlookApp.xml file, find each occurrence of “~remoteAppUrl” and replace it with the URL of the web site from the previous step.
- Using the Exchange Admin Center (EAC), install the updated manifest file as described here.